選單
讓我們聊聊 Jamstack 的未來 — 加入我們
simple
910 個星標
638 個分支
7 個問題
- 語言
- JavaScript
- 許可證
- MIT
- 範本
- Markdown
#Simple
Simple 是一個靜態部落格產生器,只有一個靜態頁面。您可以線上撰寫您的部落格,它會在您的儲存庫(名稱為 username.github.io)產生靜態 HTML 檔案,此儲存庫受 github pages 支援。
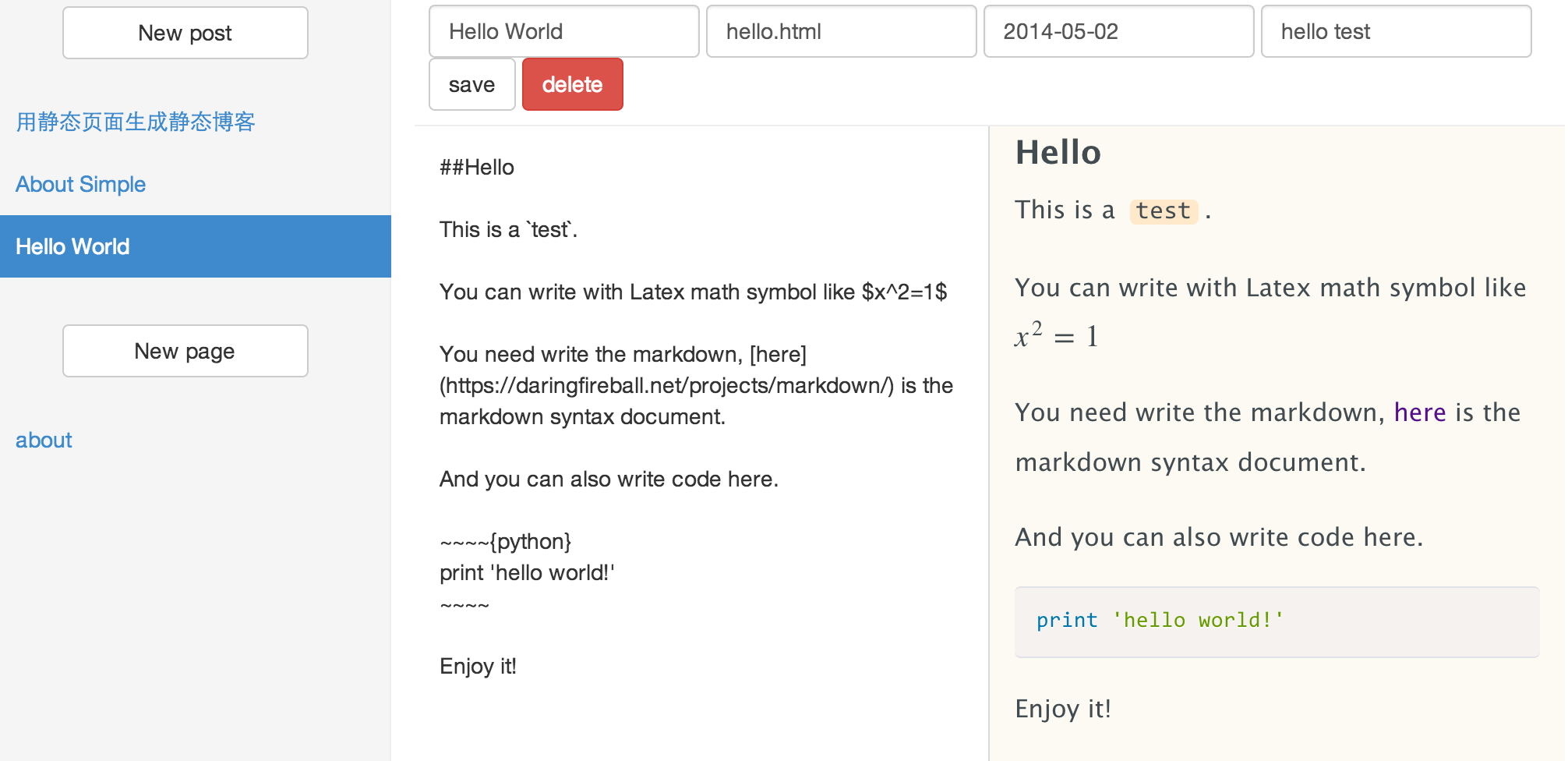
##範例
##用法
透過 Simple 和 github pages,您可以輕鬆建立您的靜態部落格。以下是您需要做的。
- 建立一個 github 帳號。
- 建立一個名為
your_user_name.github.io的儲存庫(記得勾選Initilize and create README)。 - 使用您的 github 帳號登入 Simple。
- 點擊
Initilize以設定您的靜態部落格網站的基本檔案。(可能有點慢) - 點擊
Go並開始撰寫。 - 點擊
New post以建立新的文章,撰寫完成後點擊save以產生靜態頁面。 - 現在您可以瀏覽
your_user_name.github.io網站並享受它!

-
您可以自訂部落格名稱,只需修改
main.json檔案,並變更name="username"。 -
您可以使用 disqus 留言系統,只需修改
main.json檔案,並將disqus_shortname=""變更為disqus_shortname="your_shortname"。 -
您可以使用自己的自訂網域,只需修改
CNAME檔案。(請參閱 這裡)
##功能
- 簡單,無需後端
- 靜態部落格
- Markdown 編輯器
- 程式碼高亮支援
- Tex 公式支援
- 響應式 HTML
##自訂
範本檔案位於 /src/template,因此您可以修改範本檔案和 CSS 檔案。如果您想使用自己的佈景主題,您可以克隆專案,修改範本檔案,然後將整個 src 資料夾推送到您的 gh-pages 分支,這將允許您產生自己的靜態部落格。
##待辦事項
增強錯誤顯示、搜尋、網站地圖、RSS
##許可證
以 MIT 許可證授權。
尋找更多靜態網站產生器。